Troubleshooting
Some issues that might appear with a custom theme and how to fix them.
Fewer number of posts appearing
In some cases, you may have experienced that the number of posts displayed does not match the number specified in the Blogger settings. This happens because you're not using the post limit feature on each article.
Solution:
Use the post limit feature on every published article.

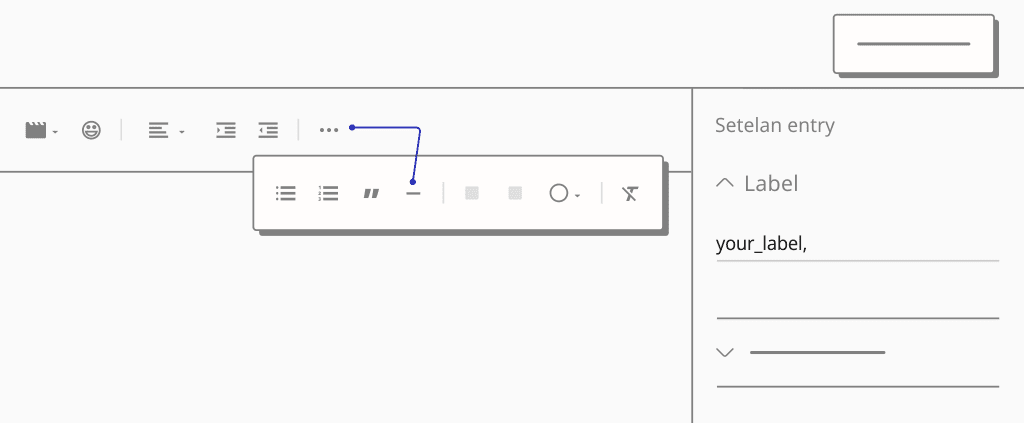
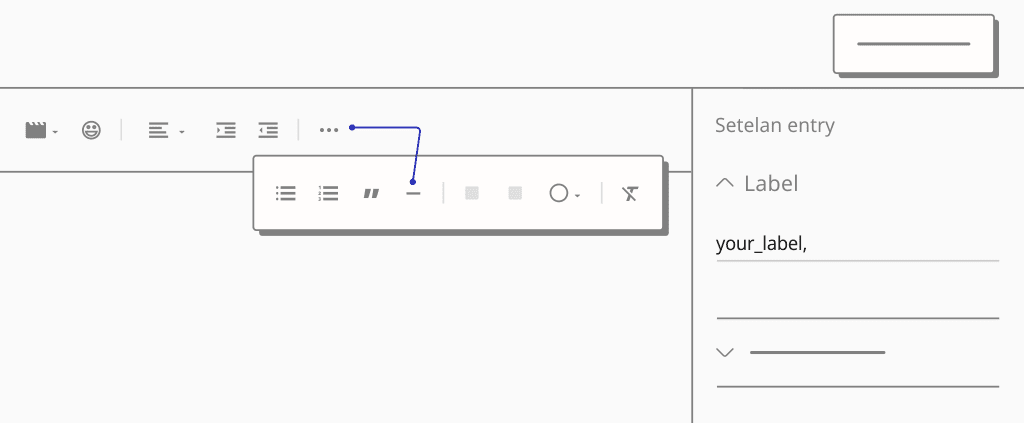
- In the Post Editor with Writing View, click on icon and find the Insert Post Limit feature, add it in the 2nd or 3rd paragraph of the article.
- Alternatively in HTML View mode, insert the
<!--more-->code in the 2nd or 3rd paragraph of the article.
We also wrote about this issue in our optimization guide.
Post list display is not aligned
We use snippet(data:post.body) as a post snippet, the goal is to hide the image caption in the snippet, but snippet(data:post.body) will also display certain tags in the post snippet including: <b>, <i>, <u>, <strong>, <strike>, etc. Because of this, sometimes the list of posts is not aligned.
Solution:
Change snippet(data:post.body) to snippet(data:post.snippets.long) in the code below:
<b:eval expr='snippet(data:post.body, {length: 150, links: false, linebreaks: false})'/>
<b:eval expr='snippet(data:post.snippets.long, {length: 150, links: false, linebreaks: false})'/>
Author profile doesn't appear
The Author Profile widget fetches data from the name, photo, and description of the Blogger profile, if one of them is missing then the widget will not appear, the most common cause of the error is the profile description that has not been completed.
Solution:
Complete the Blogger profile, especially the description section.
- On Blogger dashboard, click on Settings.
- Scroll down until you find the General group.
- Click User Profile, you will be redirected to a new tab.
- On the Blogger Profile editing page, scroll to the Additional Information section.
- Fill in the Introduce Yourself field and click Save Profile.
Comment timestamp only shows 'seconds ago'
The main reason for this issue is that the timestamp format is not being understood by the timeAgo.js script.
Solution:
You just need to change the comment timestamp format to fix this issue.
- Go to Blogger Settings.
- Scroll down to the Formatting group.
- Click Comment timestamp format.
- Choose the time format as shown in the following image:

- Click Save.
Jumlah postingan yang muncul lebih sedikit
Dalam beberapa kasus, Anda mungkin pernah mengalami jumlah postingan yang ditampilkan tidak sesuai dengan jumlah yang ditentukan dalam setelan Blogger. Hal ini terjadi karena Anda tidak menggunakan fitur batas posting pada setiap artikel.
Solusi:
Gunakan fitur pembatas postingan pada setiap artikel yang dipublikasikan.

- Pada Editor Postingan dengan Tampilan Menulis, klik ikon dan temukan fitur Sisipkan batas postingan, tambahkan di paragraf ke-2 atau ke-3 artikel.
- Dalam mode Tampilan HTML, masukkan kode
<!--more-->pada paragraf ke-2 atau ke-3 artikel.
Kami juga menulis tentang masalah ini di panduan optimasi.
Tampilan daftar postingan tidak sejajar
Kami menggunakan snippet(data:post.body) sebagai cuplikan postingan, tujuannya adalah untuk menyembunyikan caption gambar di dalam cuplikan, tetapi snippet(data:post.body) juga akan menampilkan tag tertentu di dalam cuplikan postingan, seperti: <b>, <i>, <u>, <strong>, <strike>, dan lain-lain. Karena hal ini, terkadang daftar postingan tidak sejajar.
Solusi:
Ubah snippet(data:post.body) menjadi snippet(data:post.snippets.long) pada kode di bawah ini:
<b:eval expr='snippet(data:post.body, {length: 150, links: false, linebreaks: false})'/>
<b:eval expr='snippet(data:post.snippets.long, {length: 150, links: false, linebreaks: false})'/>
Profil penulis tidak muncul
Widget Profil Penulis mengambil data dari nama, foto, dan deskripsi profil Blogger, jika salah satunya tidak ada maka widget tidak akan muncul, penyebab error yang paling sering terjadi adalah deskripsi profil yang belum dilengkapi.
Solusi:
Lengkapi profil Blogger, terutama bagian deskripsi.
- Pada dashboard Blogger, klik Setelan.
- Gulir ke bawah hingga Anda menemukan grup Umum.
- Klik Profil Pengguna, Anda akan diarahkan ke tab baru.
- Pada halaman pengeditan Profil Blogger, gulir ke bagian Informasi Tambahan.
- Isi kolom Perkenalkan Diri Anda dan klik Simpan Profil.
Stempel waktu komentar hanya menampilkan 'seconds ago'
Alasan utama dari masalah ini adalah karena format stempel waktu tidak dipahami oleh script timeAgo.js.
Solusi:
Anda hanya perlu mengubah format stempel waktu komentar untuk memperbaiki masalah ini.
- Buka Setelan Blogger.
- Gulir ke bawah ke grup Pemformatan.
- Klik Format stempel waktu komentar.
- Pilih format waktu seperti yang ditunjukkan pada gambar berikut:

- Klik Simpan.
